Image sequence scroll animation is a powerful tool for creating visually appealing and engaging web experiences. By using a series of images that change as the user scrolls up and down the page, you can add interactive elements and bring your website to life. In this article, we’ll explore inspiring examples of image sequence scroll animation in action, highlighting the creative ways in which designers and developers are using this technique to enhance their websites. Some of the website have been made using Scrollsequence WordPress plugin, but other have been using other tools or coding.
You can also check out how Sony, Apple and other big tech companies leverage scroll animation on product pages.
List of Scroll Animation Examples






(Click to be moved to the relevant example)
1. WildVikings
WildVikings NFT website have used a rendered 3D model that rotates and zooms in and out on scroll, the site is fully responsive and loads the images depending on the device to maximize performance. The animation was done with Scrollsequence, but the text animation was done using Elementor. Check out Elementor and Scrollsequence integration article to learn more.
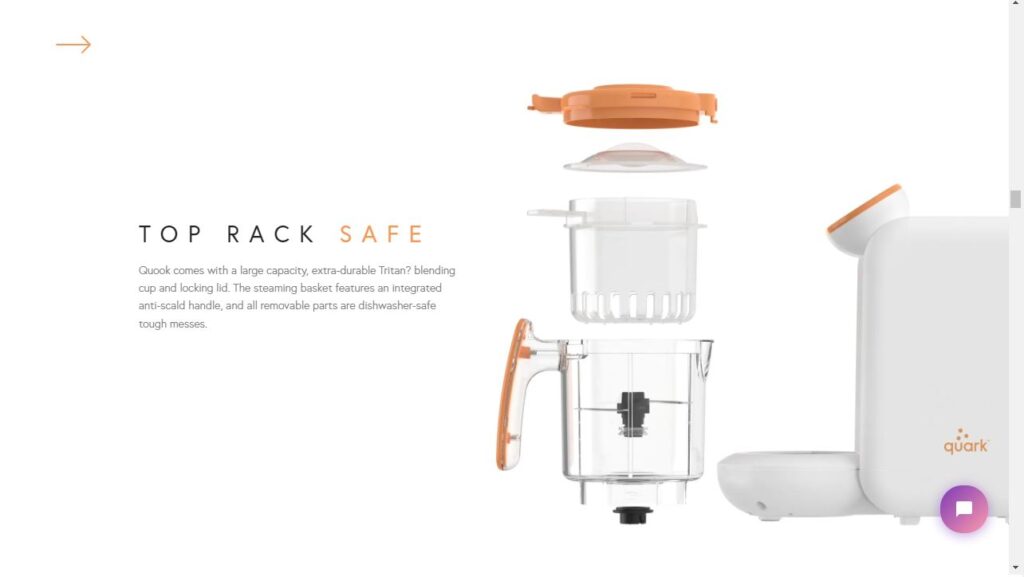
2. QuarkBaby
QuarkBaby website features a “Interactive Walkthrough”, on their product pages. Once you click on it, there is a modal window, that loads a Scrollsequence that showcases the main features of the product in a visual and informative way. As you scroll up and down, the product is presented, assembled in front of your eyes, and you immediately get a grasp of how it works.
3. Framed Academy
“Framed.academy” have achieved a unique touch by creatively using animated hand that moves as you scroll up and down on the page. The animation reflects their style and matches their brand, creating a unique experience.

Learn Scroll Animation with Scrollsequence WordPress Plugin Today!
4. Roxanalytics
“Roxanalytics” have a responsive website that uses image sequence animation hero section to create a dynamic and interactive layout. As the user scrolls, the layout zooms out, with different elements sliding into place and fading in and out into their logo. The result is a visually striking and immersive experience that showcases the capabilities of image sequence animation with Scrollsequence.
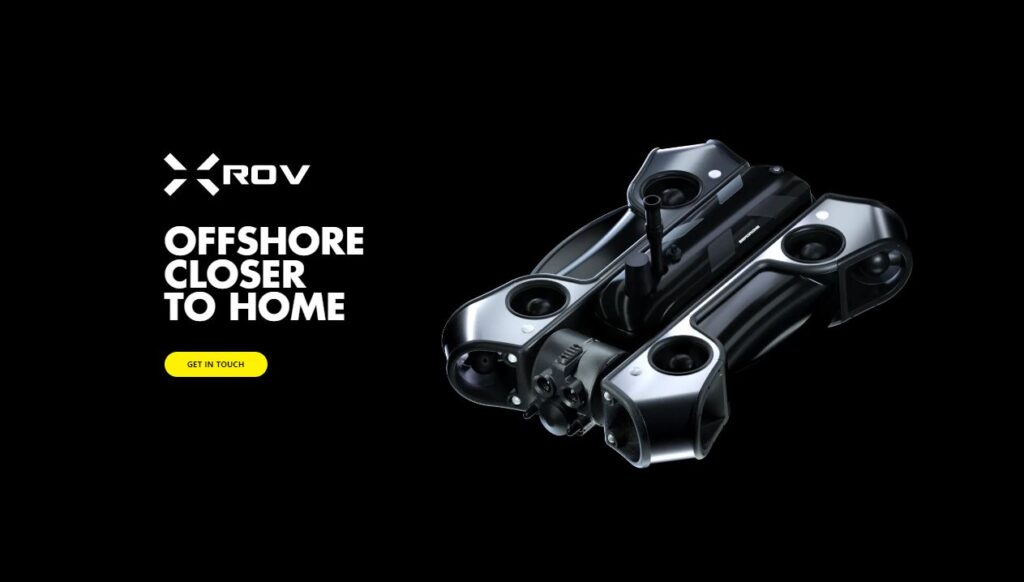
5.Sea Drone Pro
“SeaDroneProXROV” Uses similar technique to QuarkBaby or Apple Airpods, where the product is represented by a 3D model. It moves as you scroll up and down and it’s features are shown in detail. You can see also some construction and deconstruction of it’s parts, so you can quickly understand how it is build, just by browsing the website.
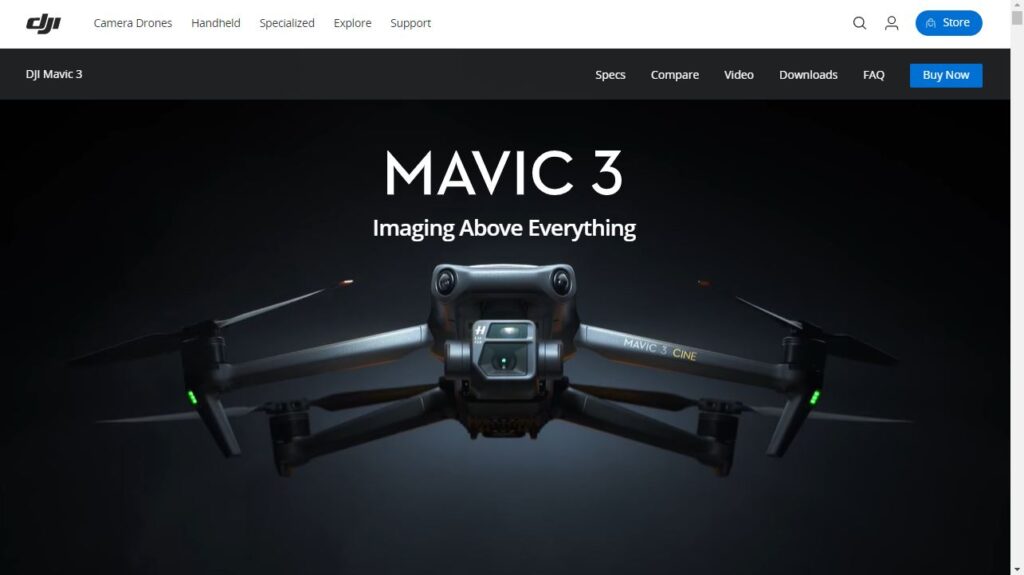
6. DJI Drone
“DJI Mavic 3 Drone Product Page” Famous Drone company DJI is using scroll animation in their product pages, like many other tech companies. The overall design is similar to what Apple does with their product pages, but their animation are more simplistic.
7. Apple Product Pages

Apple AirPods Pro and other product pages feature inspiring and very clean and minimalist use of scroll animations. Have a read on how they have done it in our deconstruct article.
Learn Scroll Animation with Scrollsequence WordPress Plugin Today!

Conclusion
If you are interested in this technology, check out our scroll animation basic tutorial, or have a glance on our examples!