In this article we will look on how to make Image sequence animation in Beaver Builder. Sequence of images that play and rewind as you scroll up and down on the page. This is part of a series that focuses on Scrollsequence WP plugin integration.
First two steps are focusing on plugin installation and creating a basic animation, if you already know that, you can skip to the integration to Beaver Builder
1. Install Scrollsequence WP Plugin

There is a choice between Free and Pro version of the plugin.
Even with the free version, you can make it work. We also provide a free 14-day trial so that you can check it out for free and upgrade if you like.
2. Create Animation
Below it is described how to make a simple animation in Scrollsequence.

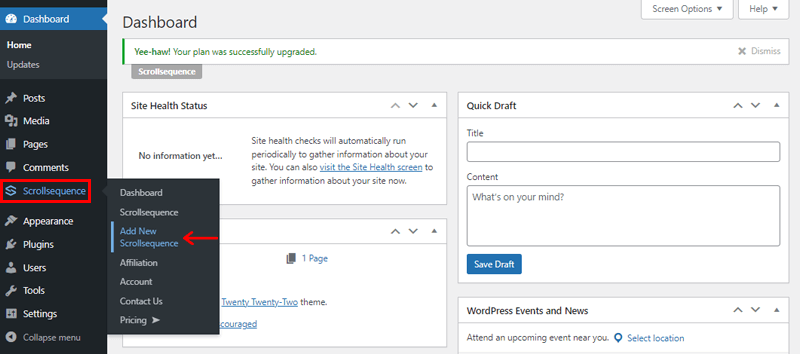
For that, firstly go to the ‘Scrollsequence Menu’ on the left side of your dashboard and click on the ‘Add New Scrollsequence’.
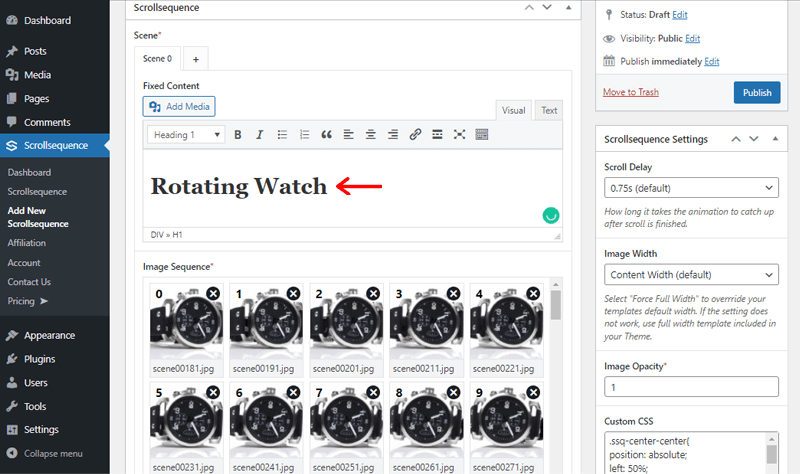
In the next steps create a new scene and add images to the Scene.
After you’ve selected and added the images, a new editor section called ‘Fixed Content’ will appear on top of it. It’s used to overlay headlines and other text on top of an image sequence. There is already a default header in place with ‘Another Day on Earth’.

Let’s not spend much more space with the details on how to make an animation. You can have a look at how to create scroll animation and a general introduction articles.
3. Add Scrollsequence Image Animation To Beaver Builder
I am sure you are familiar with Beaver Builder. It is an intuitive WordPress website builder. It works in real time on the front end of your page. Live, Front End Editing – what you see is what you get.
Firstly, make sure that you’ve Beaver Builder is installed on your website whether free or premium.

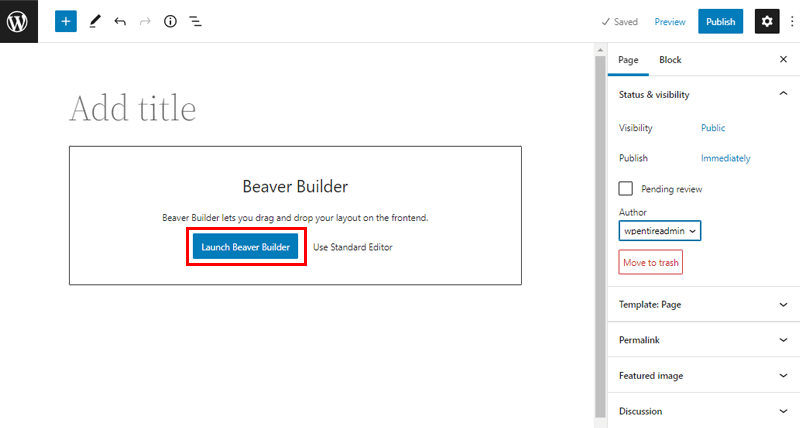
Then, you need to go to the page you want to add the animation and launch it with Beaver Builder. Afterward, you’ll be directed to the Beaver Builder’s page editing interface.

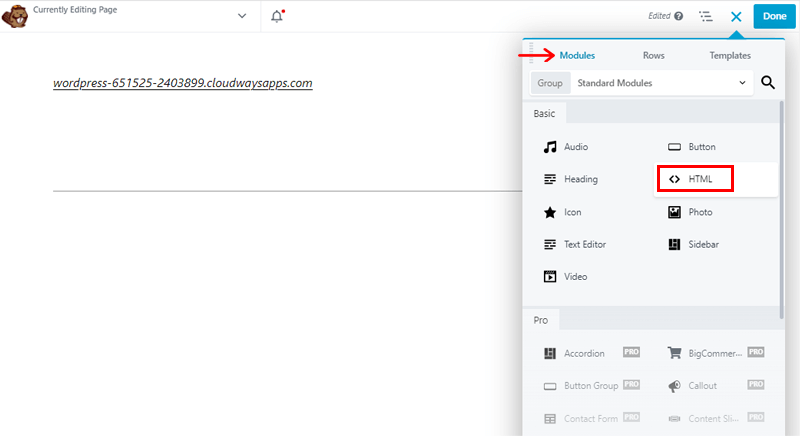
Now, from the right sidebar, you can drag the HTML module to the page.

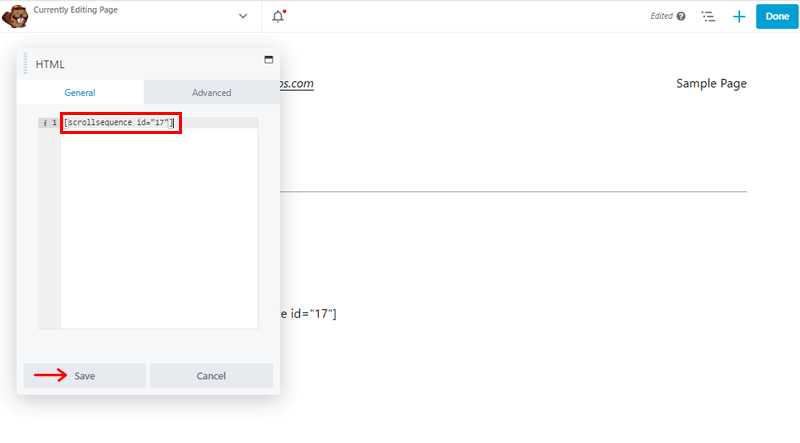
Then, paste the shortcode that you copied previously in the ‘General box’ as shown above. And you need to click on the ‘Save’ button just below that.
You can also preview the scroll image animation in the back end just as shown in the above GIF. As our plugin Scrollsequence seamlessly integrates even in the back end of these page builders.
If you like your scroll image animation, then you can publish it right away. And, there you go with your animation added using Beaver Builder page builder.
More from this series
1. Add Image sequence animation to Elementor
2. Add Image sequence animation to Divi
3. Add Image sequence animation to Beaver Builder
Conclusion
folks! We’ve come to the end of our article on how to make scroll image animation and integrate it Beaver Builder in WordPress.