Animation that plays and rewinds on scroll. Holy grail of immersive web experience that can significantly increase your conversion rates. Image animation on scroll is nothing new, but it’s implementation was very challenging and daunting to accomplish. In this article we are going to talk about various ways how to achieve this effect both the hard way and the easy way!
Brief history of image sequence on scroll
There has been only handful of leading edge tech companies, who have invested considerable budget on their web presentation and development of the effects that make them stand out from their competitors.
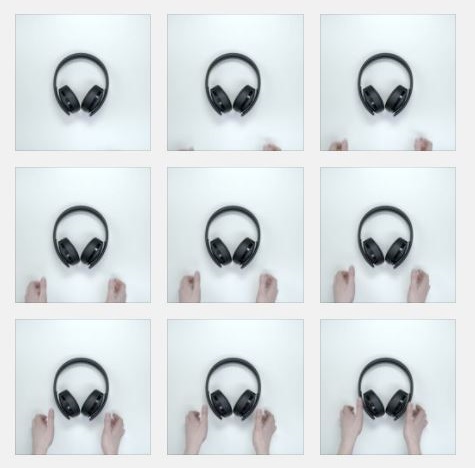
Sony Be Moved
First website of its kind, miles ahead of it’s time. Launched in 2014 now discontinued, but still you can see recorded video of how it looked back then. Watch a deconstruction from ihatetomatoes.net here.
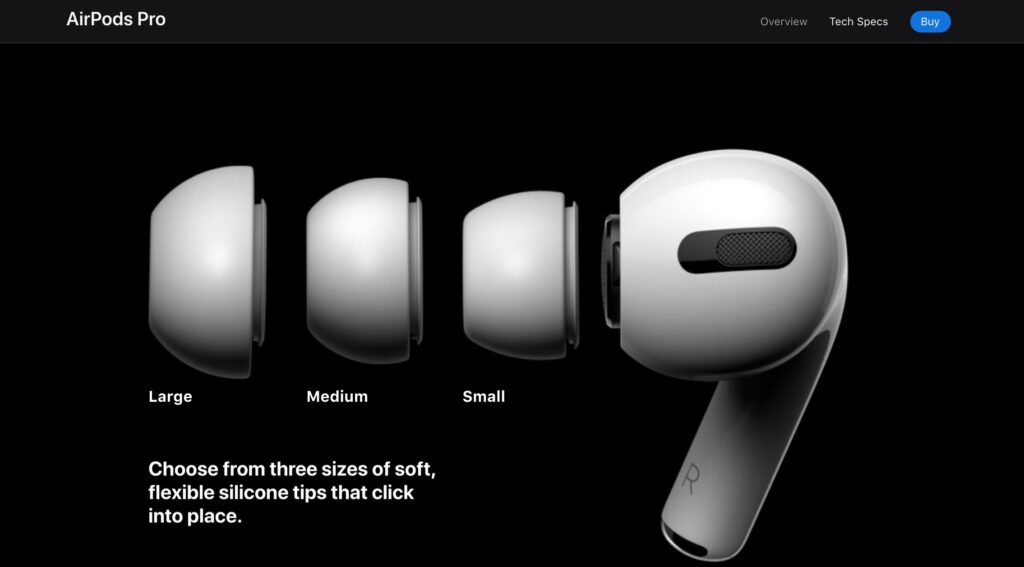
Apple Airpods Pro
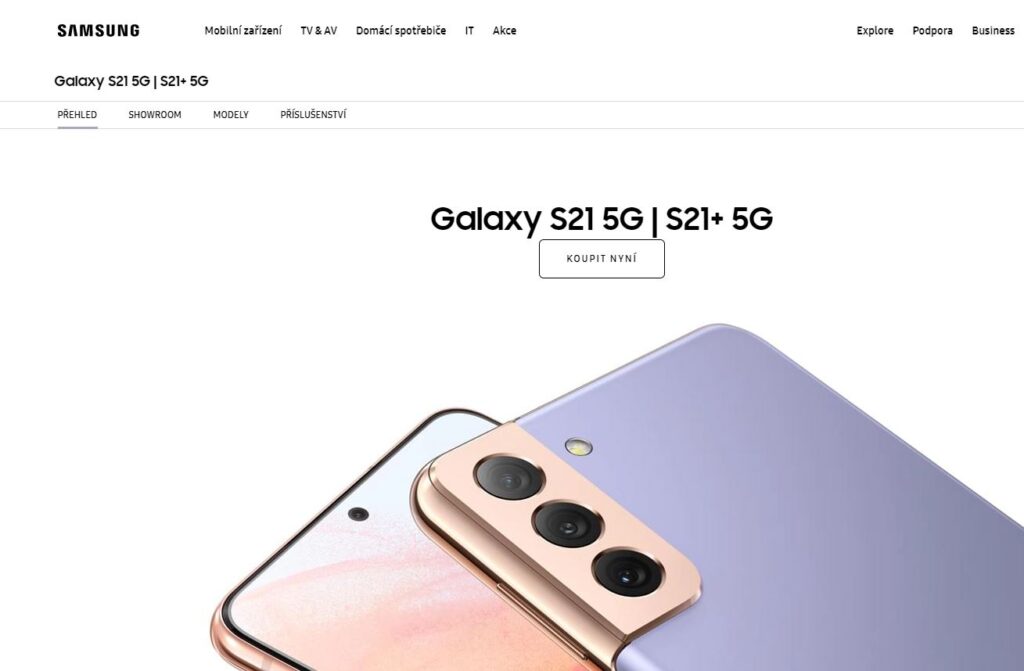
Samsung Galaxy S21
On their product site, they haven’t over used the effect, but still have been able to achieve a nice interactive feel on their website.
How to create scroll animation like Sony, Apple or Samsung?
Vanilla Javascript, Animation library, or ready made WordPress solution like us? Which is the right approach for you if you want to create animated sequence of background images that play and rewind on scroll?
In this article we are going to research and compare the various options of achieving that sought after effect, that will leave your a strong impact on your audience.
You need the right skills and big budget to code a bespoke solution yourself. Be prepared for quite a few hoops to jump through.
- Scrollsequence WordPress Plugin
- Write your own Javascript
- Vanilla Javascript
- Use of Javascript Animation Libraries
- GSAP (Greensock animation platform)
- ScrollMagic Javascript Library
- Velocity.js
You need the right skills and big budget to code a bespoke solution yourself. There are quite a few hoops to jump through, and you have to be extra efficient with your code performance.
1. Scrollsequence WordPress Plugin
Scrollsequence is without a doubt the easiest way, how to integrate scroll image animation to your website. Pretty much all of the challenges below have been taken care of. All you have to do is upload the images to WordPress and focus on the message you want to tell your audience.
Examples:
Have a look on simple example with a blonde girl opening and closing her eyes on scroll, there is also a deconstruction and explainer article about said example.
If you like futuristic touch, have a look on Cyberpunk example.
2.Write your own Javascript
Below is a list of considerations when creating scroll sequence with custom Javascript.
1. Video versus image sequence
Early on you need to make a decision if to use a video or sequence of images as a source.
- Video is not designed for scrubbing backwards and forwards. Correct video format and encoding are key in order for the animation to work. If you use incorrect format it can happen that only few frames of the video will be displayed, ruining the experience. While it may play smooth on one device, you can have problem on others. See example from GSAP forum, and another one on codepen.
- Sequence of Images is simpler and straightforward solution. Downside is that sometimes images have bigger size than a well compressed video. Vanilla Javascript example on css-tricks.com
- Image sprite animation is also an interesting alternative. Instead a lot of images, you connect them into a sprite and then move the sprite around to achieve desired effect.
2. Which HTML tag to use <canvas> <img > or <video>?
HTML5 give you a number of ways how to dynamically display images in rapid succession to achieve animation effect.
- The oldest trick in the book is use of <img> tag and Javascript to dynamically change it’s src attribute. I don’t recommended to use this, because the of very annoying flashing during the animation caused by decoding. There are ways around it like using multiple images over each other and z-index, but really <img> element is not recommended for this case.
- If you decided to use video as source use the more modern <video> tag. Once again, using video as source has it’s drawbacks, but this is a valid path to go through.
- The most advanced and performance oriented HTML5 tag is <canvas> utilizes Canvas API built for dynamic elements, animations or even games that run in browser. You can draw anything on canvas from images, video, 3D objects or anything that you want. All with the best possible performance. The most expensive part is image decoding, so you have to carefully execute it.
3. Javascript Scroll Image Animation Performance
The most important part is to have your code written efficiently. There is no room for useless operations like drawing the same image twice.
- Use passive scroll listeners for detecting the scroll position
- Throttle the scroll event and tie it to requestAnimationFrame, only draw on canvas when there has been a change, if you draw same image multiple times, you get in trouble.
- Pre-calculate as much as possible in advance. Only hook the necessary functions with extra attention to performance to the events that happen each scroll.
- The most expensive operation is image decoding. Decoding is necessary operation that takes compressed .jpg or .png and decode it to a bitmap. To efficiently decode the images there are several approaches, but not all are compatible with most browsers. See image.decode(), createImageBitmap, JS web worker and offscreen canvas for reference.
4. Responsivity
Depending on what approach you select, you need to be clear on how the animation will look on different devices, and how it will behave if the window resizes. For Canvas tag you have to handle the resize even yourself, re-drawing the canvas with correct size of the image each time. Don’t forget to throttle and debounce the resize event, as on mobile devices the resize event fires each time when address and navigation bar is moving away.
5. SEO
Most search engines do not run Javascript. Even google first indexes the static HTML and then only if it decides to, it may or may not index your site with Javascript on. That’s why you need to think ahead on how the animation will be displayed with disabled Javascript
6. Image pre-loading and caching
When preloading a large quantities of images, Largest Contentful Paint [LCP] may be affected. To avoid that, the best advice is to preload the images after the LCP event. Scrollsequence is preloading only the necessary images on page load. All the others are preloaded in the background, while user is scrolling.
7. Cross device-compatibility
This is one of the most challenging tasks. Every browser, every device, and even Javascript version can have an effect on performance. Especially tricky is to have a smooth animation on browsers like Internet Explorer.
8. Fallback in case of disabled Javascript
What to display if user has disabled Javascript? Do we really want them to see a broken website.
9. Image Optimisation
Last but not least, you want to keep file size to a minimum. To learn more, read our article about Bulk Image Optimisation.
1.1. Vanilla Javascript Scroll Animation
Using Vanilla Javascript is the most challenging option, but those who succeed get the the most control on how is animation pre-loaded, displayed and served to the visitor. Nevertheless it gives you the most control over everything that is going on.
Follow tutorials below:
- Let’s Make One of Those Fancy Scrolling Animations Used on Apple Product Pages (css-tricks)
- Image Sequence Animation on Scroll (codepen)
1.2. Use of Javascript Animation Libraries
GreenSock Animation Platform (GSAP)
Okay, well GSAP is the number one choice if you are after high performance animation Javascript library. GSAP is lightweight and people use it in some of the most advanced applications, games and animations.
GreenSock is the recommended Javascript library for scroll image sequence animation,
It’s free for non commercial use, and you have to pay a small fee in some cases.
In 2020 folks from GreenSock released ScrollTrigger addon, which is made for high performance scroll triggered animations.
GreenSock is the recommended Javascript library for scroll image sequence animation, it has all the main parts, and a lot of the advanced ones like scroll delay already built in.
- Creating Awesome UI’s that Animate Only On Scroll (youtube video using GSAP)
- CodePen Demo (AirPods)
ScrollMagic Image Sequence
Scrollmagic is an addon for GSAP. You can find few tutorials online on how to use it, but it’s performance and support are not so great. While it was a good choice in the past, now ScrollTrigger has superseded ScrollMagic in many ways.
- Image Sequence Example (ScrollMagic)
- Apple Airpod Pro Javascript Animation Tutorial (Youtube video from DevEd)
- Animated Video Scroll Render for Web with Bodymovin & ScrollMagic JS (Medium)
JQuery Sequencer
Very simple, single use JQuery animation library, it seems that it does the job – we haven’t tested this one, give it a go and let us know
Closing Words
Using Javascript, either vanilla or with use of GSAP might be your choice when you have the skills and buget to write your own code. If you have WordPress, and want to keep things simple, Scrollsequence is the easiest and most user friendly way to have a scroll image animation on your website.