Are you fascinated by the scroll image animation that you see on Sony, Apple, or Samsung websites? We are going to talk about image sequence animation in Divi page builder.
In general, you can understand scroll image animation as appealing animated images that play and rewind as you scroll. Therefore, you can also create scroll image animation web pages on your WordPress site to draw your visitors to your site.
Thankfully, it’s possible with our Scrollsequence plugin. It’s a handy plugin that allows you to quickly create attractive animation effects. And it’s totally compatible with various page builders such as Beaver Builder, Elementor, Divi, and more. This way, you can add them to various pages effortlessly.
1. Install Scrollsequence WP Plugin

There is a choice between Free and Pro version of the plugin.
Even with the free version, you can make it work. We also provide a free 14-day trial so that you can check it out for free and upgrade if you like.
2. Create Animation
There are some useful articles on how to create scroll animation and a general introduction tutorial. Have a read through them if you feel like you need to start fresh.
3. Add Scrollsequence Image Animation To Divi
Divi’s is a visual page builder. You drag and drop page sections rows and modules to build any type of website by combining and arranging content elements.
To add Scrollsequence to Divi, just follow the steps below. It’s quite simple!

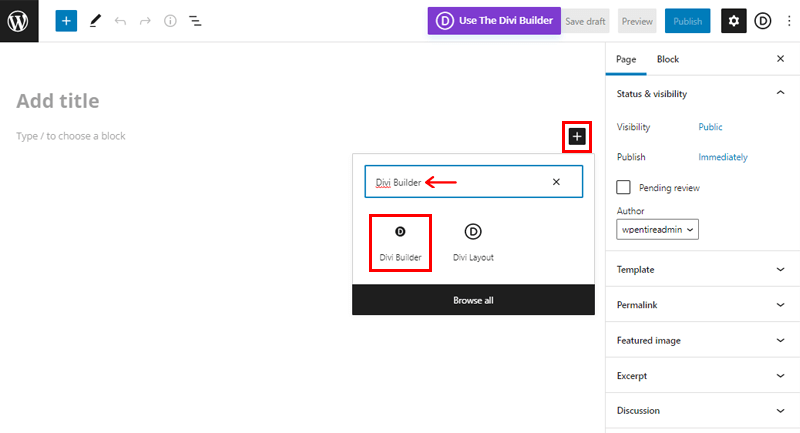
Now, you need to go to the page where you want to add the animation. And go to the Plus (+) button to type in ‘Divi Builder’ and click on it.

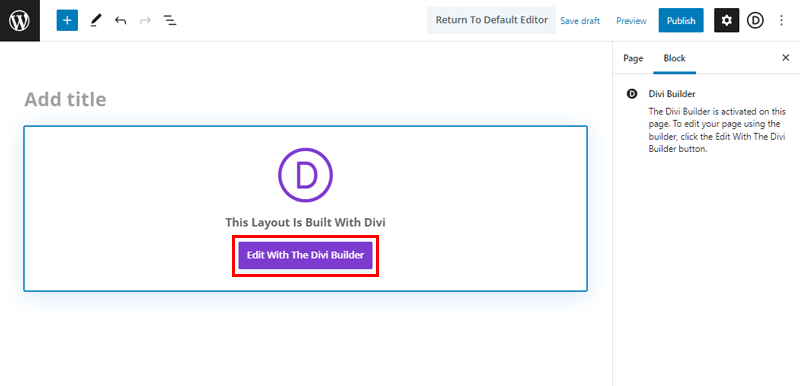
Then, you’ll see ‘Edit With The Divi Builder’, click on it.

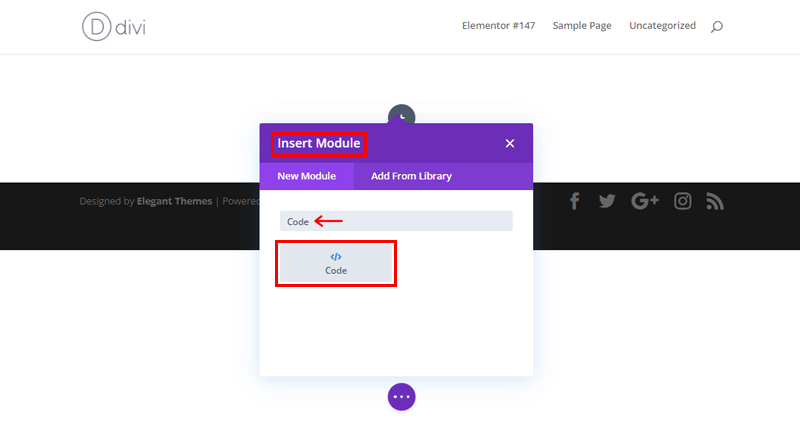
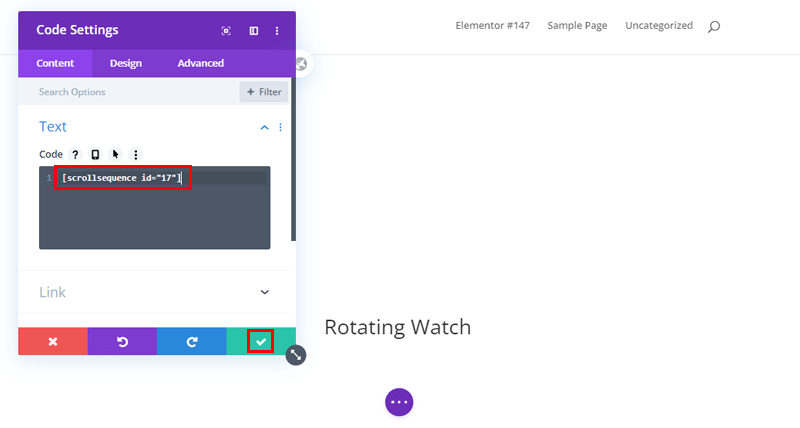
Following that, in the Insert Module search bar, type in ‘Code’. Once you’ll see the code wizard, click on it.

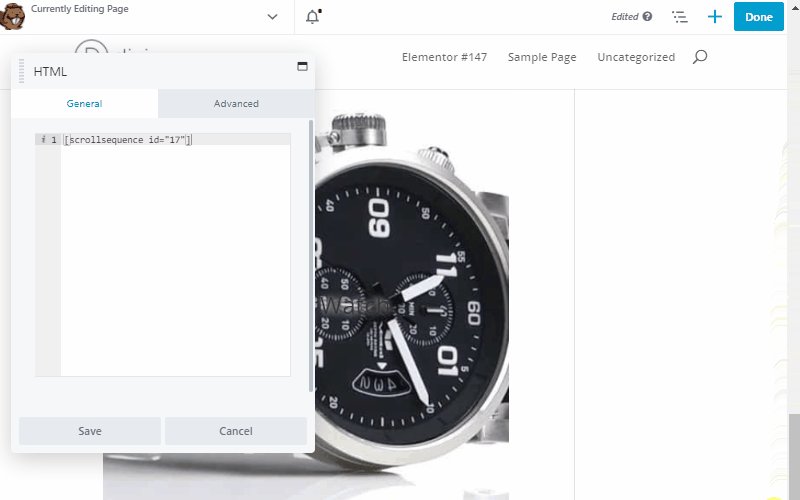
Now, paste the shortcode that you copied previously and paste it into the Code box. Then, click on the right (✓) icon just below it to save the changes.

More from this series
1. Add Image sequence animation to Elementor
2. Add Image sequence animation to Divi
3. Add Image sequence animation to Beaver Builder
Conclusion
That’s it, folks! We’ve come to the end of our article on how to make scroll image animation and integrate it Divi in WordPress.
We genuinely hope you enjoyed this article and now can make scroll image animation effortlessly and add it with various page builders using our Scrollsequence plugin.
If you’ve any queries or confusions related to making scroll image animation or Scrollsequence plugin, then leave a comment below. We’ll respond to you as soon as possible. Also, if you’re already using it to make animation, do leave your thoughts below.
Lastly, don’t forget to share this article with your friends and family. Do follow us on Facebook,and Twitter for more related articles.